If you haven't already done so, start by installing ISF for Motion and the free ISF Editor. This installer also includes the standard set of ISF shaders.
The ISF Editor app supports direct imports of shaders from shadertoy.com and glslsandbox.com.

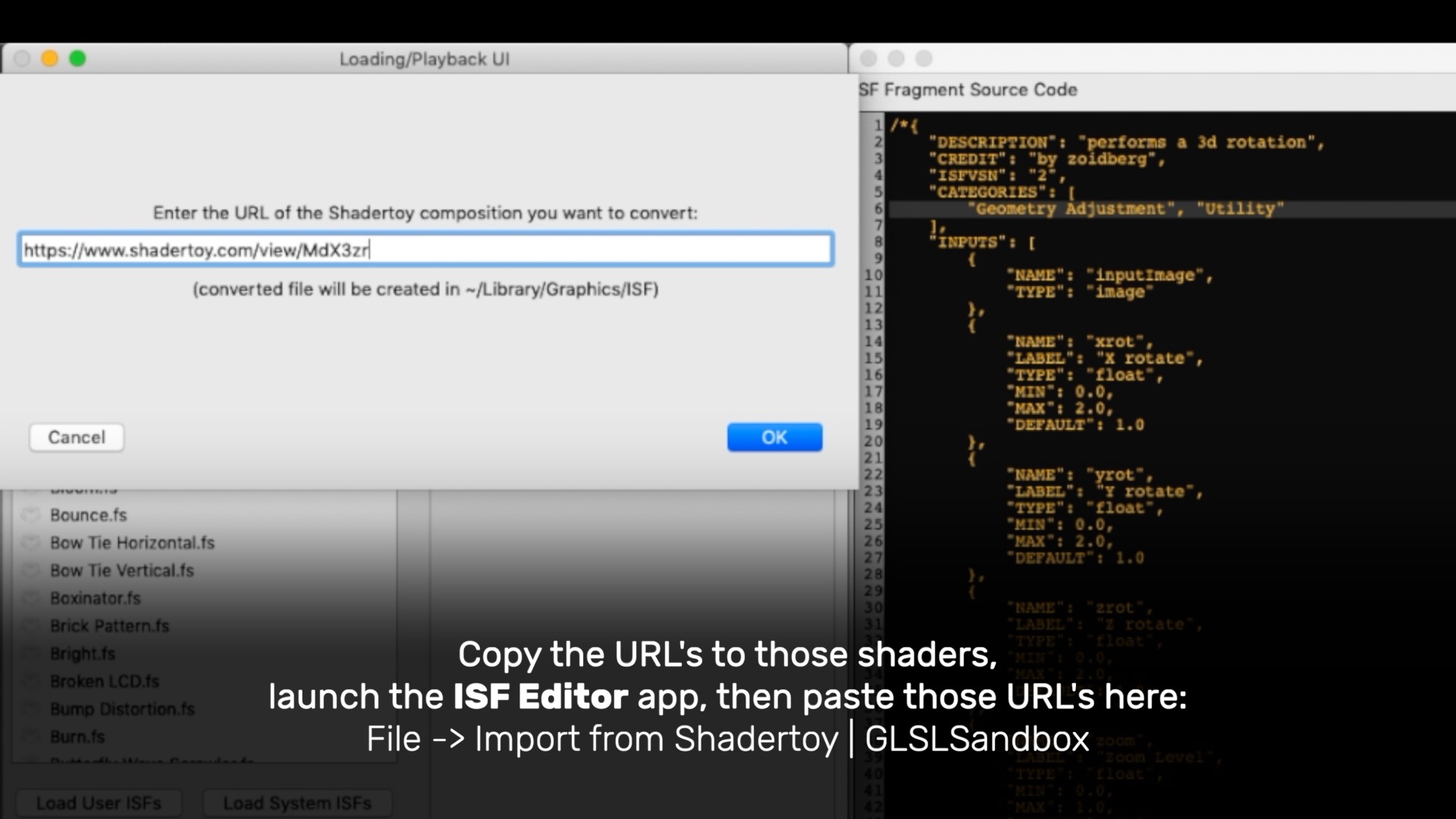
From the “File” menu, choose the “Import from GLSLSandbox” or “Import from Shadertoy” option and enter the URL to the shader to convert. The ISF Editor will automatically download and attempt to translate the code to the ISF specification, but you may need to make additional modifications for some shaders.

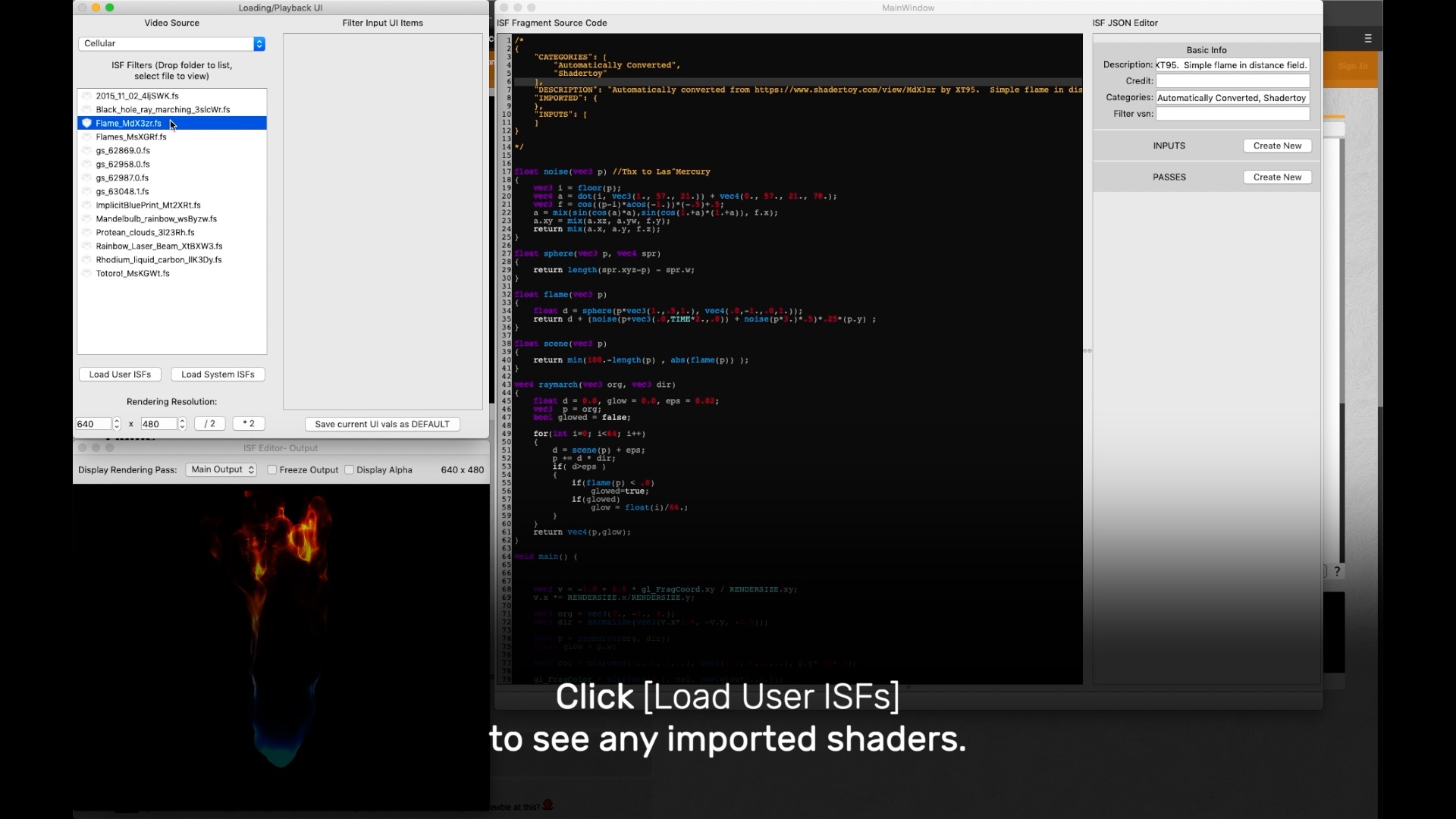
Click [Load User ISFs] to see a list of freshly imported shaders. See Converting Shaders From Other Formats for more information.

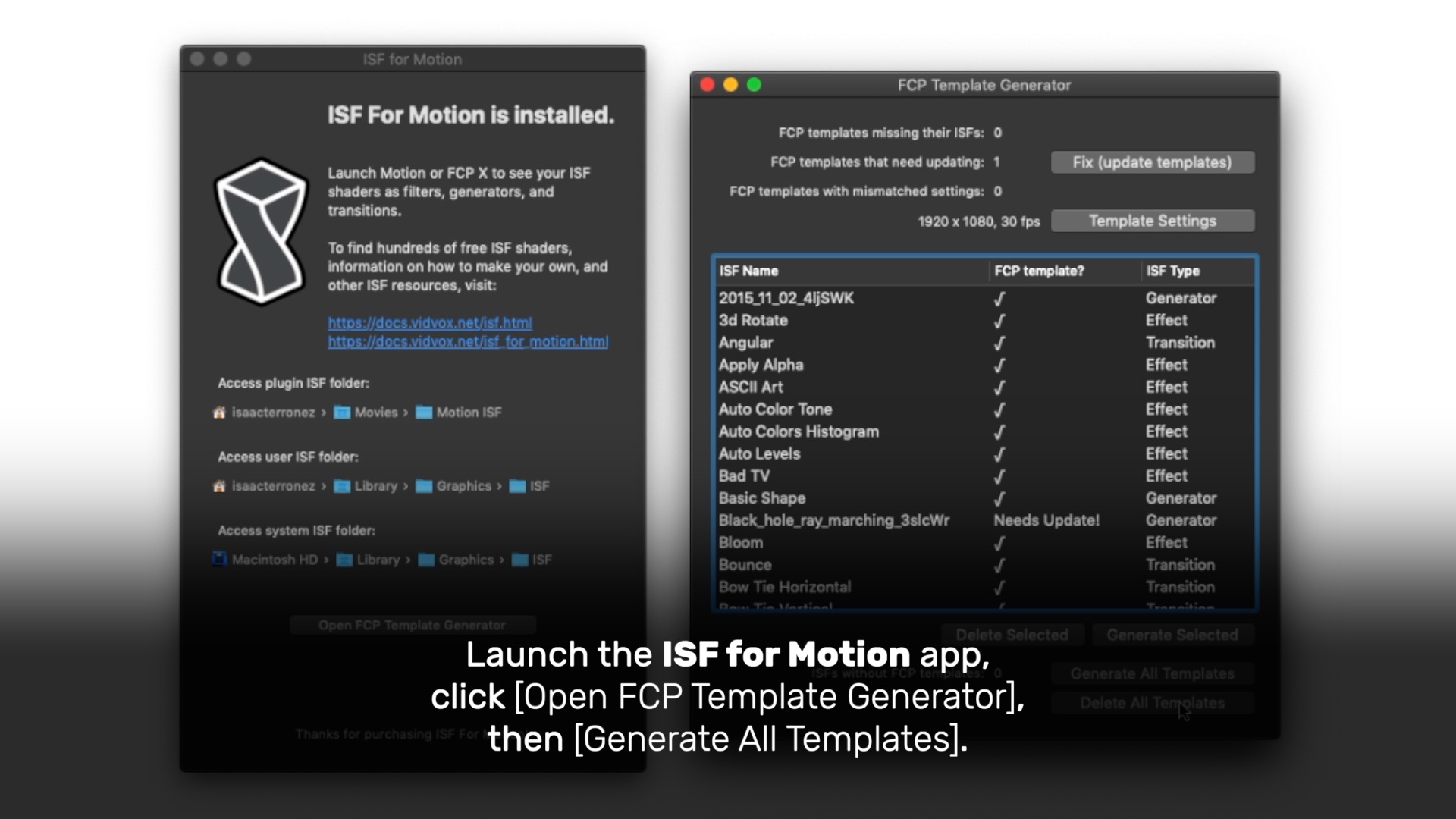
Launch the ISF for Motion app, click [Open FCP Template Generator], then [Generate All Templates]. (Tip: if you’re not sure which templates are valid, click [Delete All Templates], then [Generate All Templates]. A checkmark will appear in the “FCP template?” column along with its ISF Type (e.g. Generator, Effect, or Transition).)

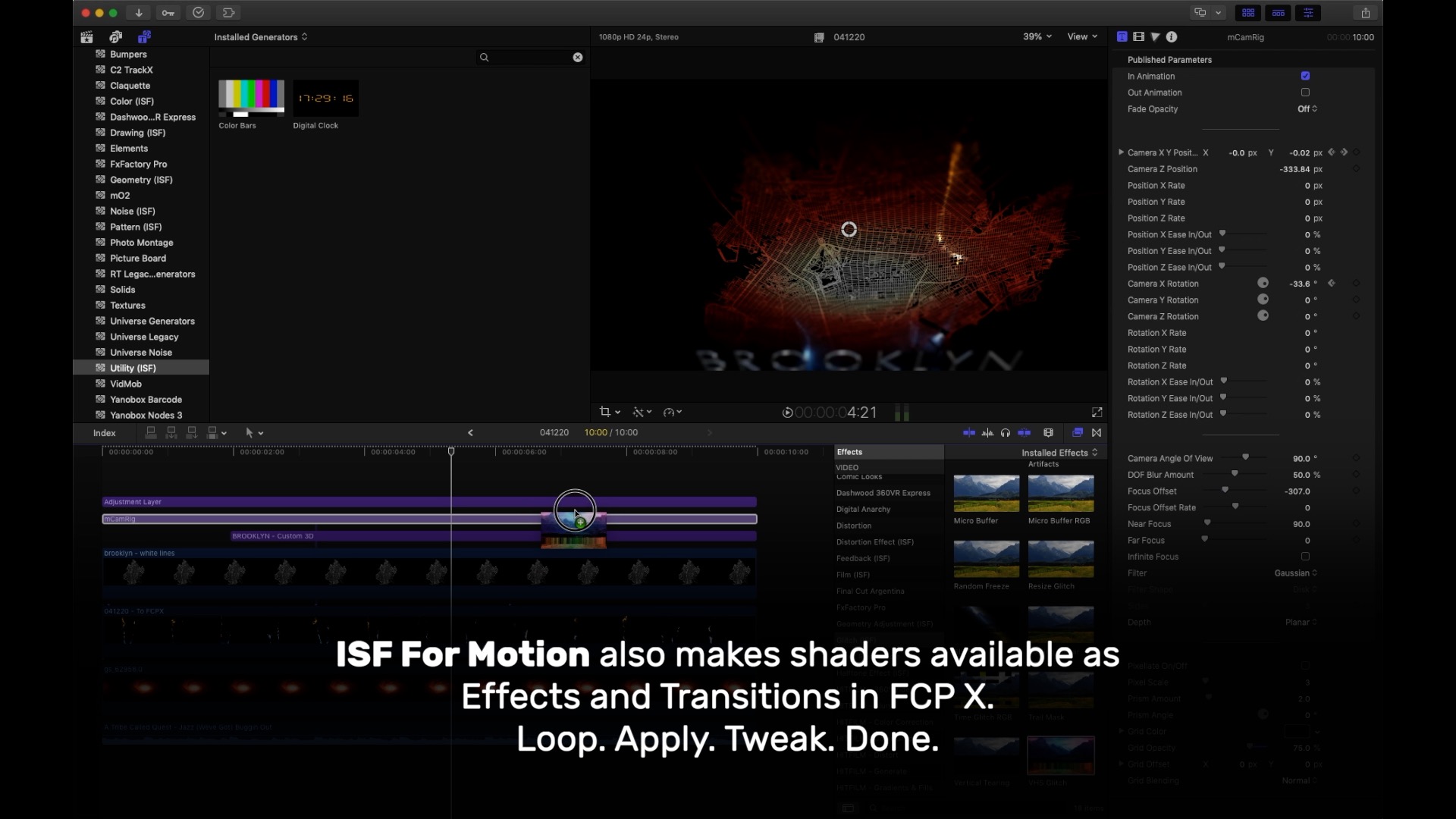
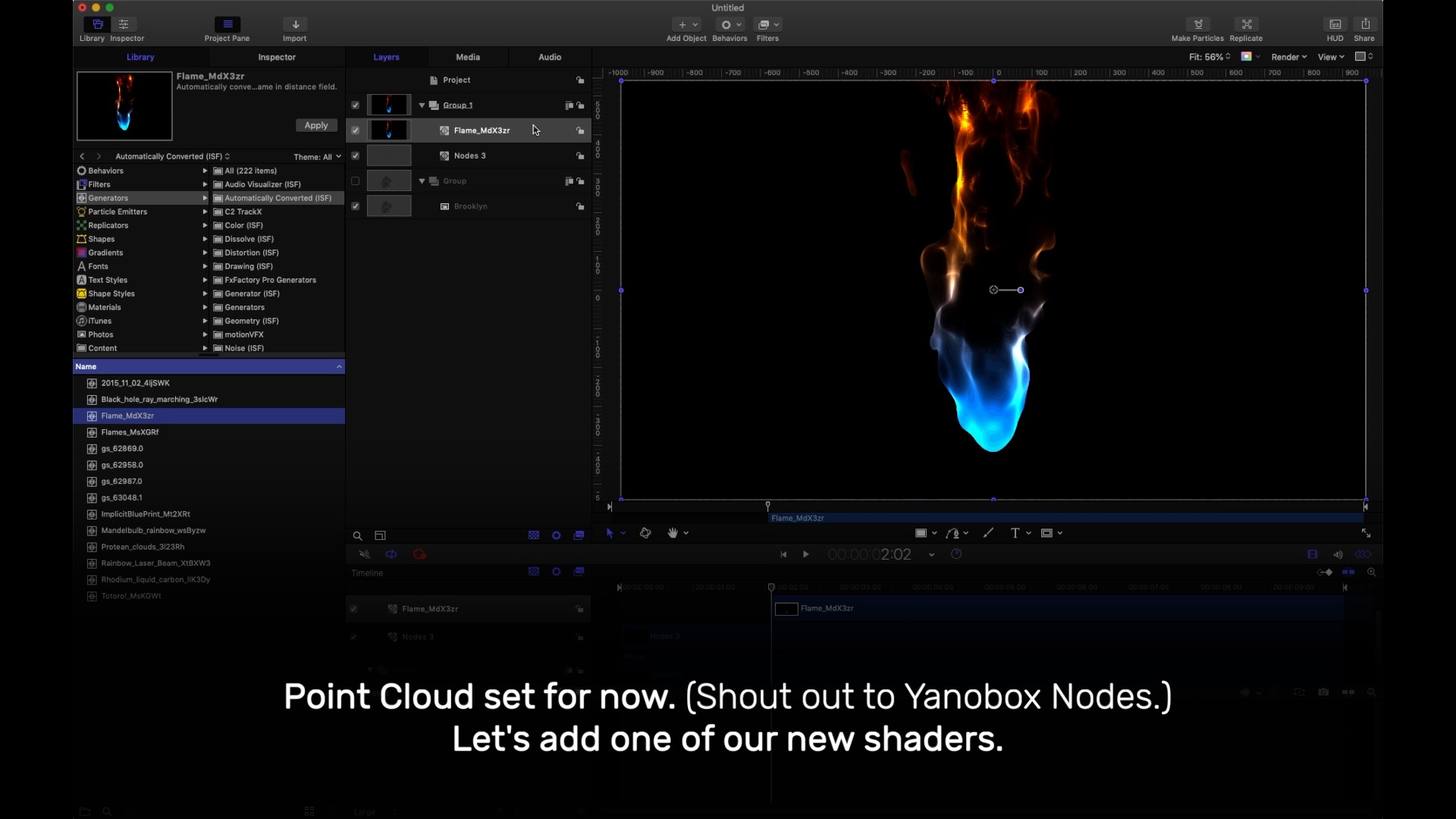
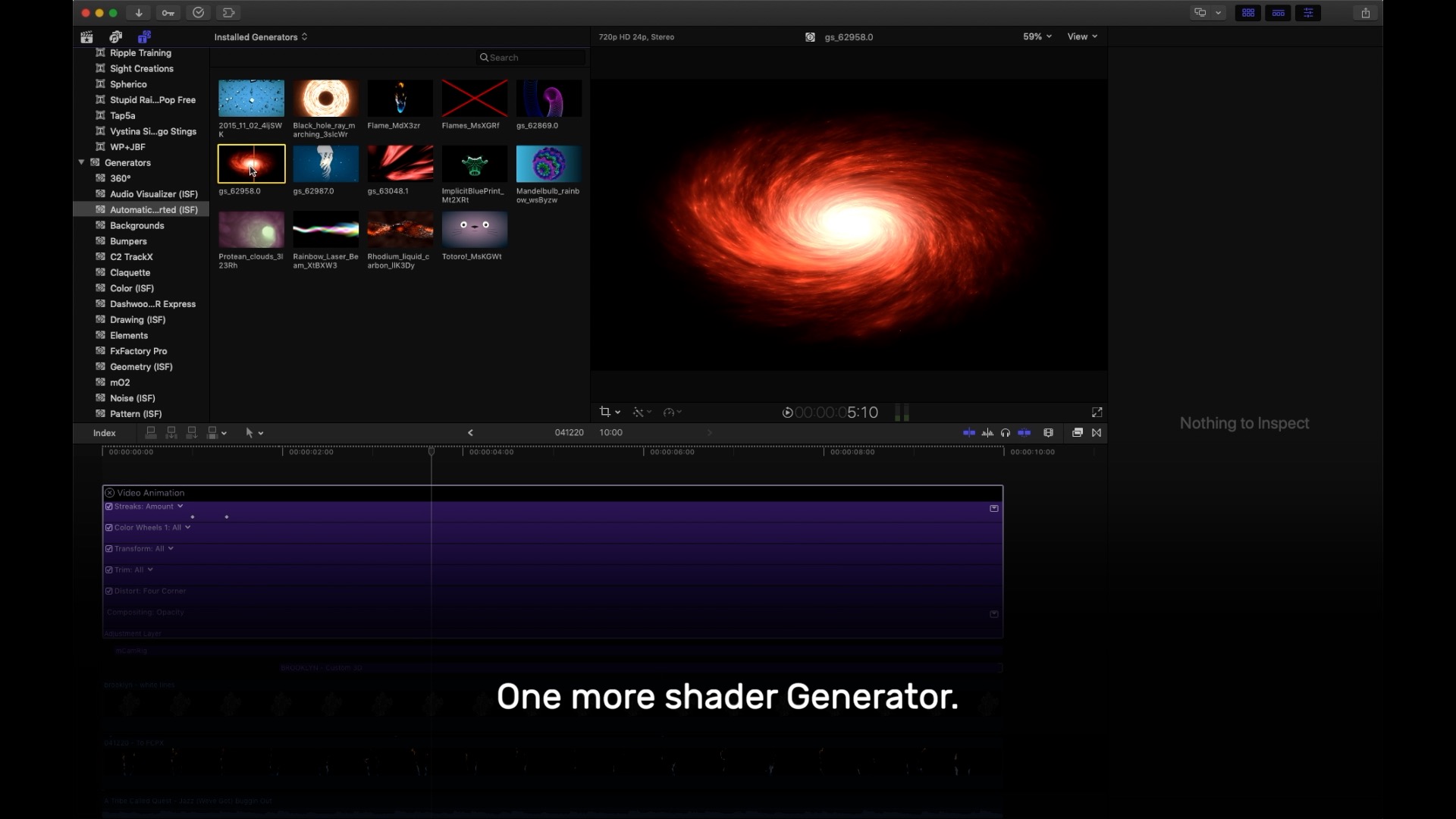
Imported and generated shaders are available in the Library. Look for entries ending in “(ISF)”. The shader used here is a Generator. Find, it grab it, insert it into the timeline.

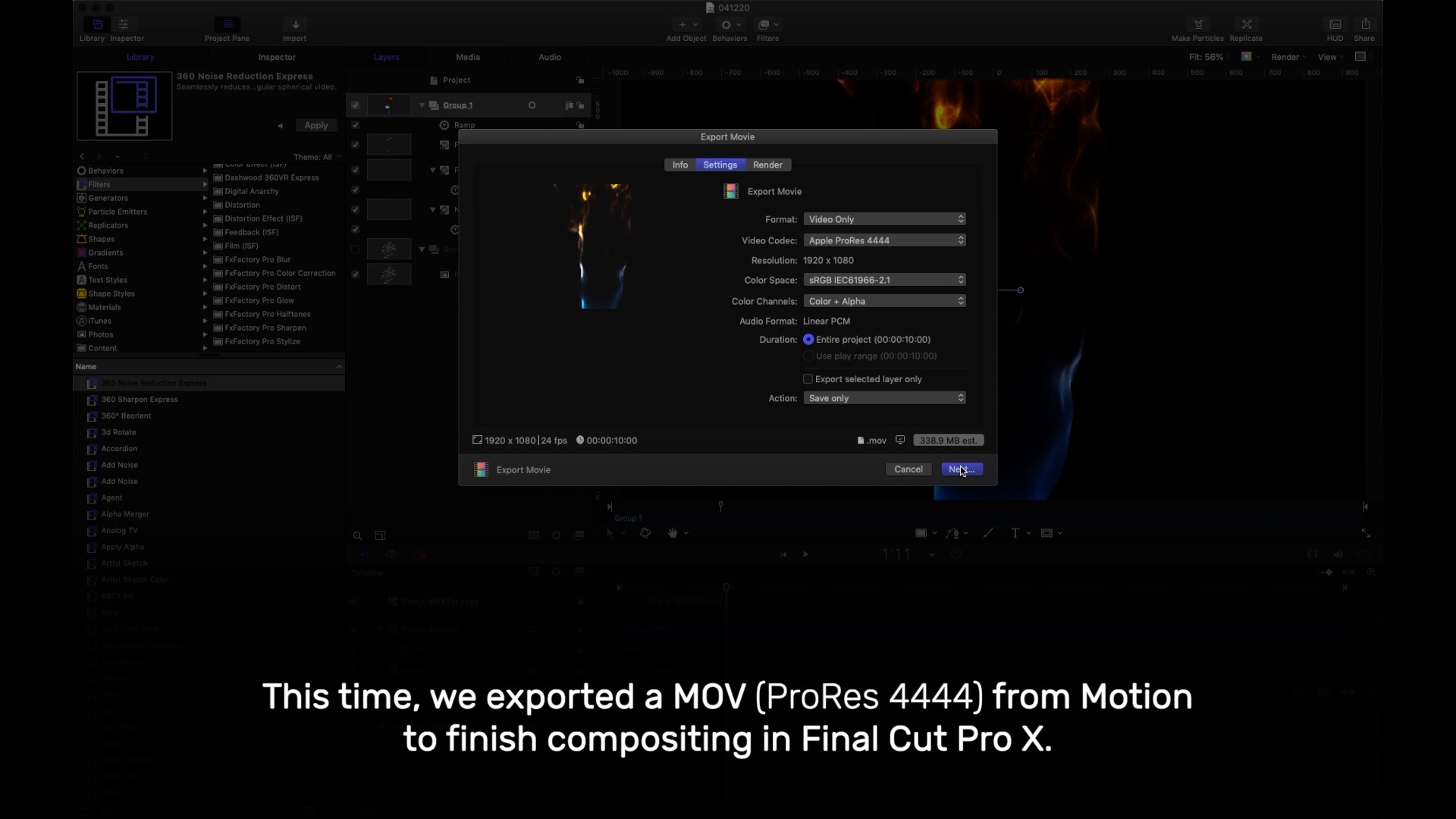
We export a MOV from Motion as ProRes 4444 (RGBA) to finish compositing in FCP X.

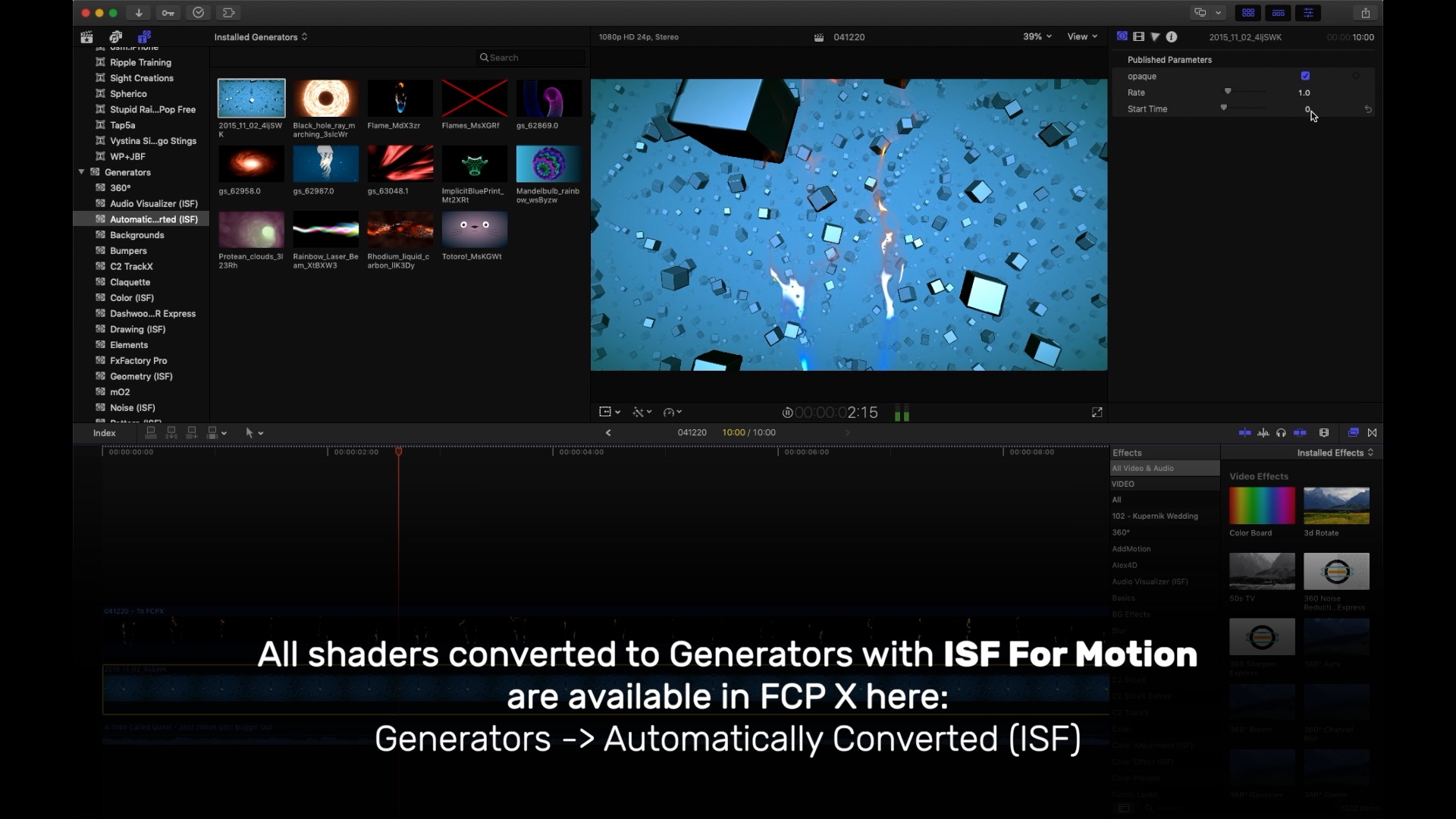
Those imported and generated shaders are available in FCP X too. Again, look for entries ending in “(ISF)” under Generators, Effects, and Transitions. Add Generators to the Project (timeline). That one didn’t work? Delete the clip and try another! Most converted shaders play back in real time without background rendering.


With FCP X, you can loop playback, apply effects, modify parameters, and watch changes happen in real time. Loop. Apply. Tweak. Done.