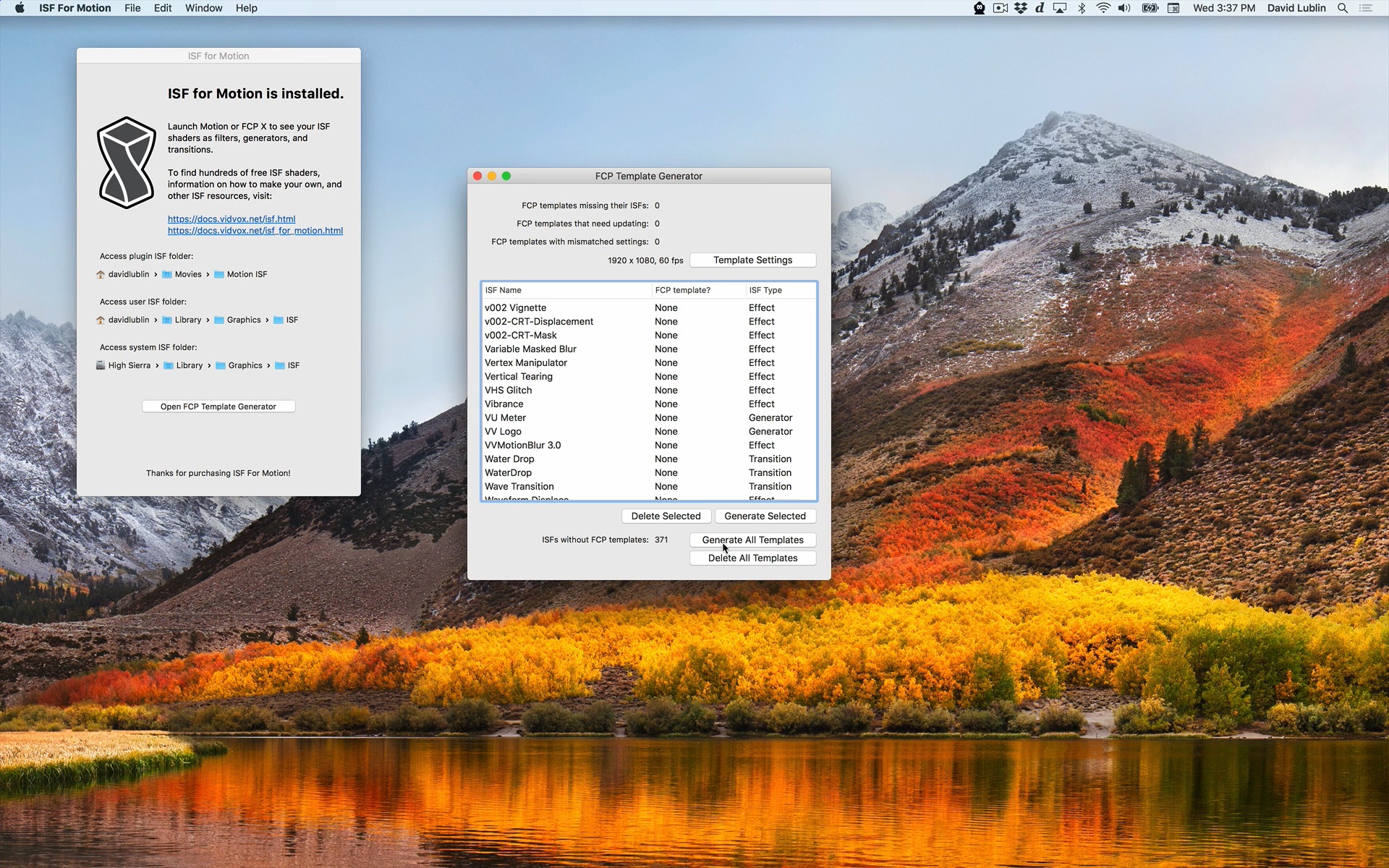
For each ISF shader, a corresponding template file is needed to use in FCP X. From within the ISF for Motion app, click the “Open FCP Template Generator” to show the panel for automatically creating and managing templates. Specify the resolution, frame rate and duration of the new templates and click the “Generate All Templates” button.

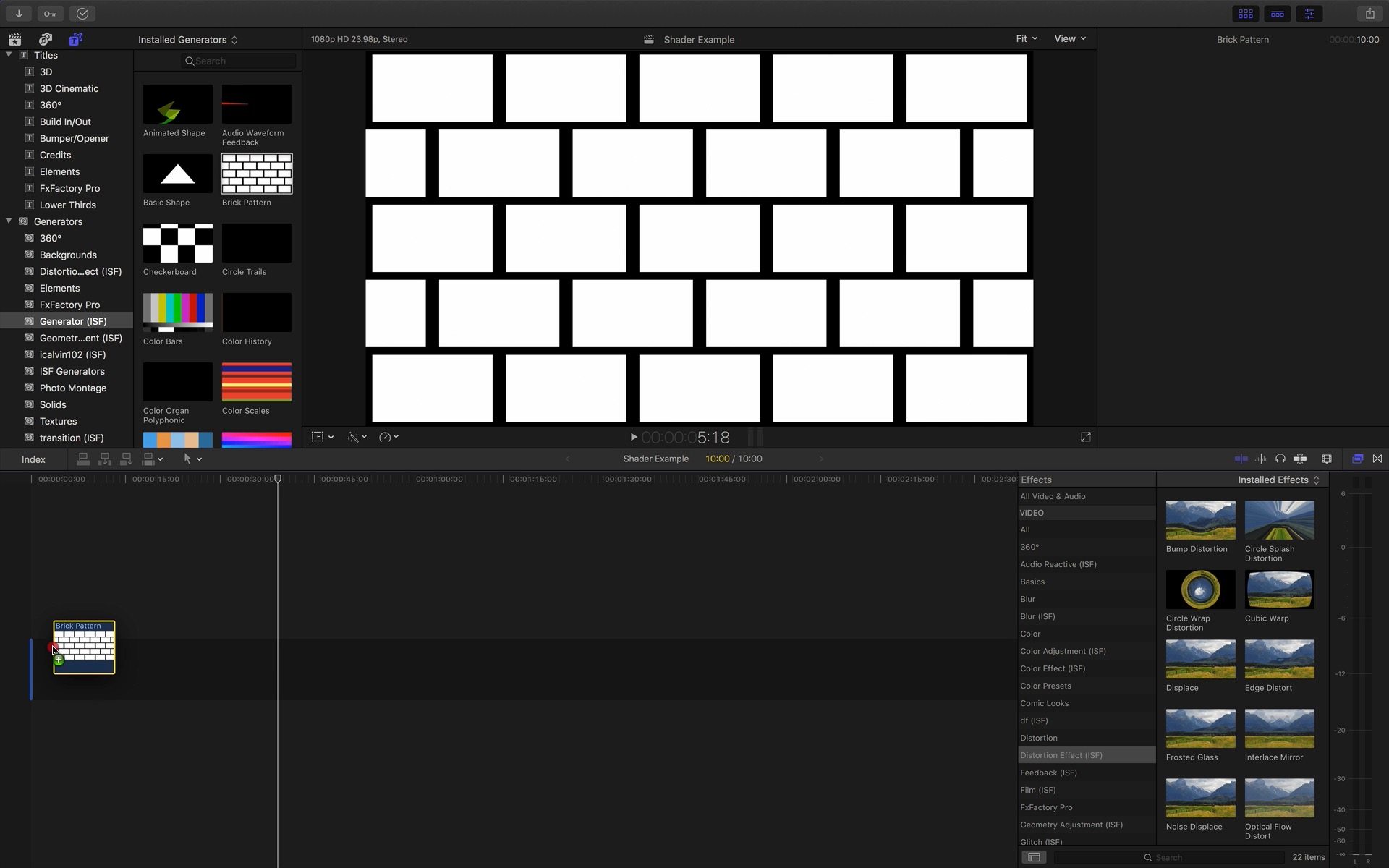
Browse the list of ISF generators in the FCP X Library. Locate the Brick Pattern and drag to add it to the timeline.

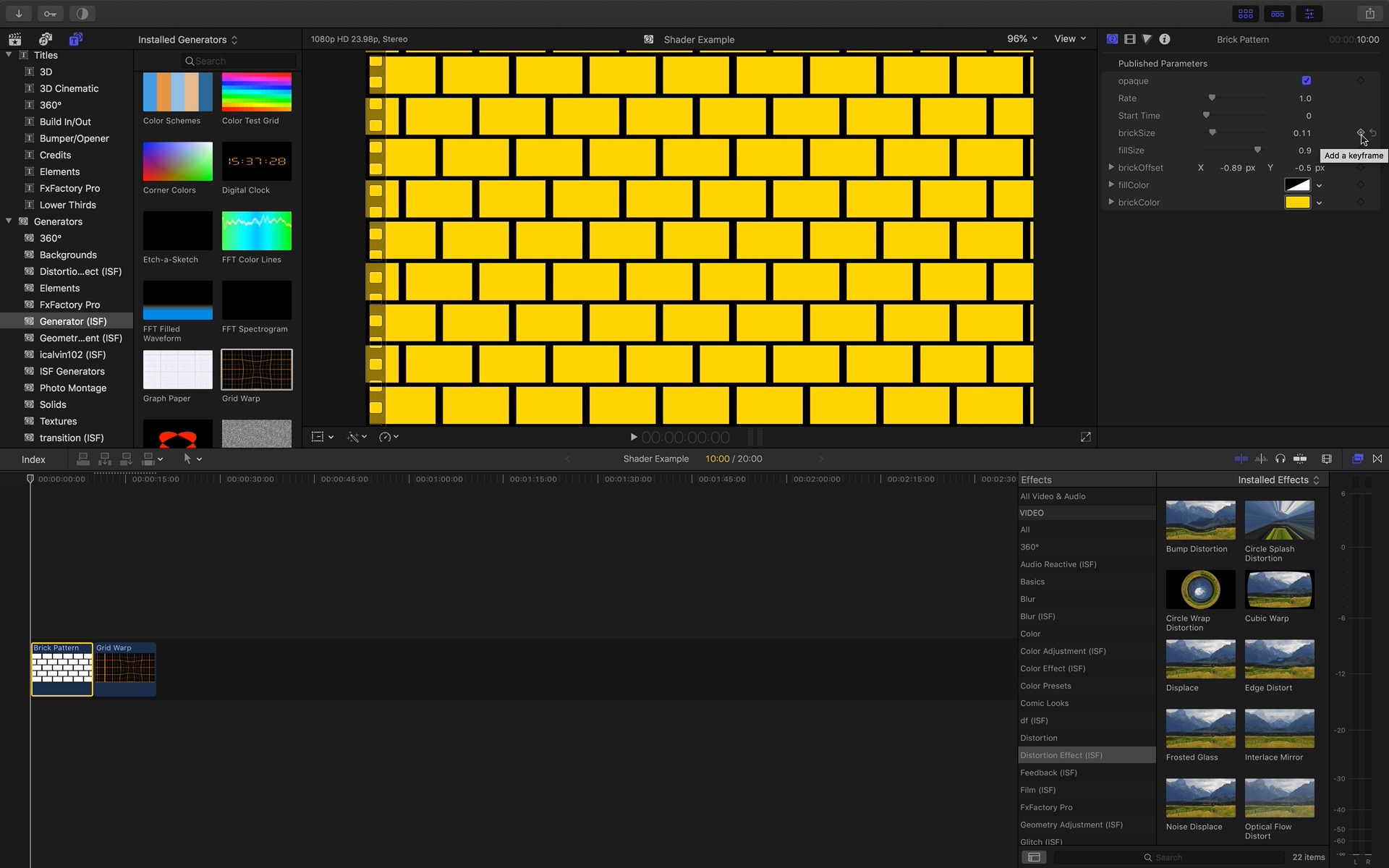
Use the FCP X Inspector to adjust published shader generator parameters and set keyframes in the timeline. Click on the “Add Keyframe” button next to the parameter, then adjust its value. Additional keyframes can be added, moved and otherwise modified using the timeline editor.

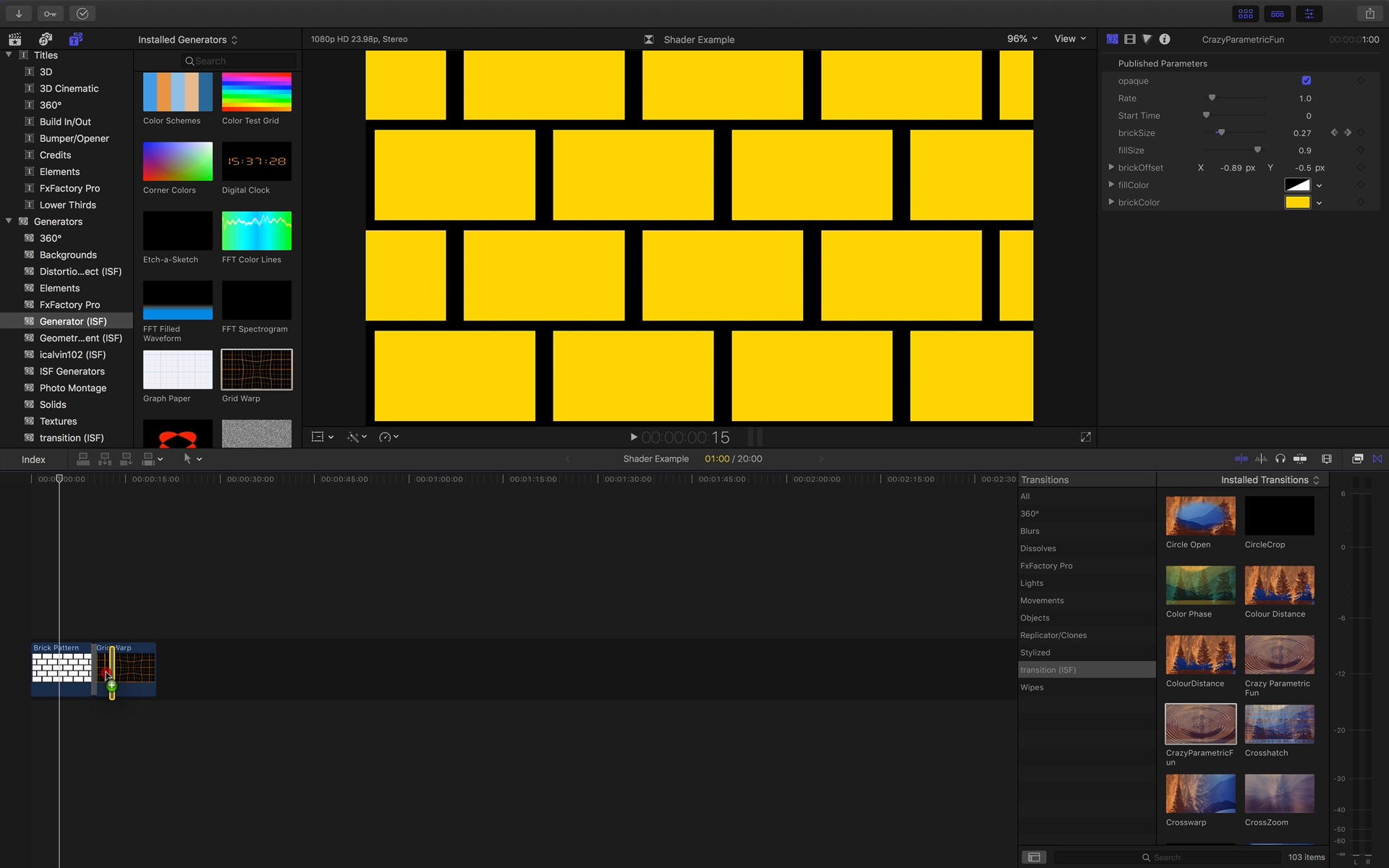
Use the FCP X Transitions tab to browse the list of ISF transitions. Each shader will appear in its appropriate sub-category. Pick a transition add drag to apply it to the Brick Pattern in the timeline.

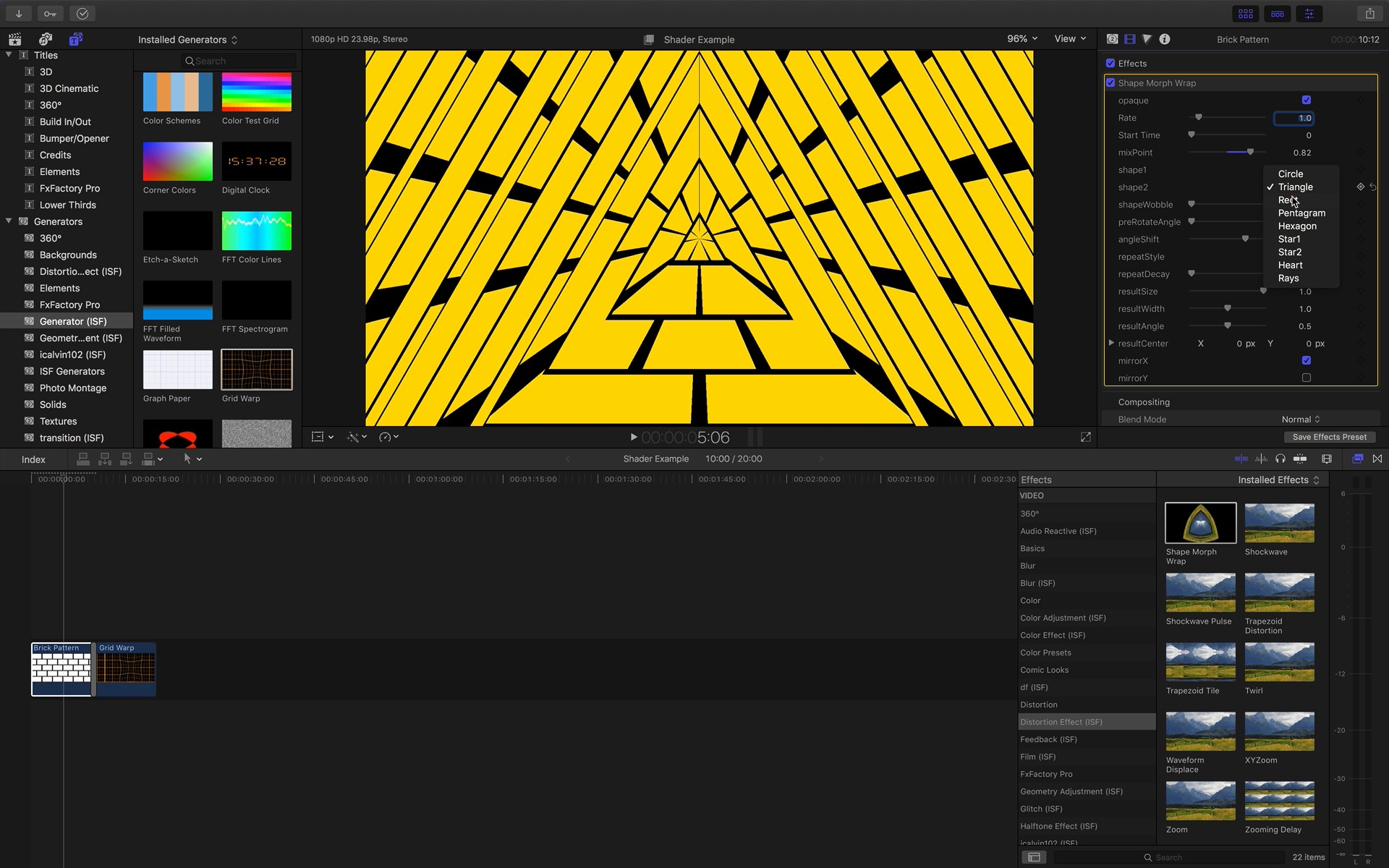
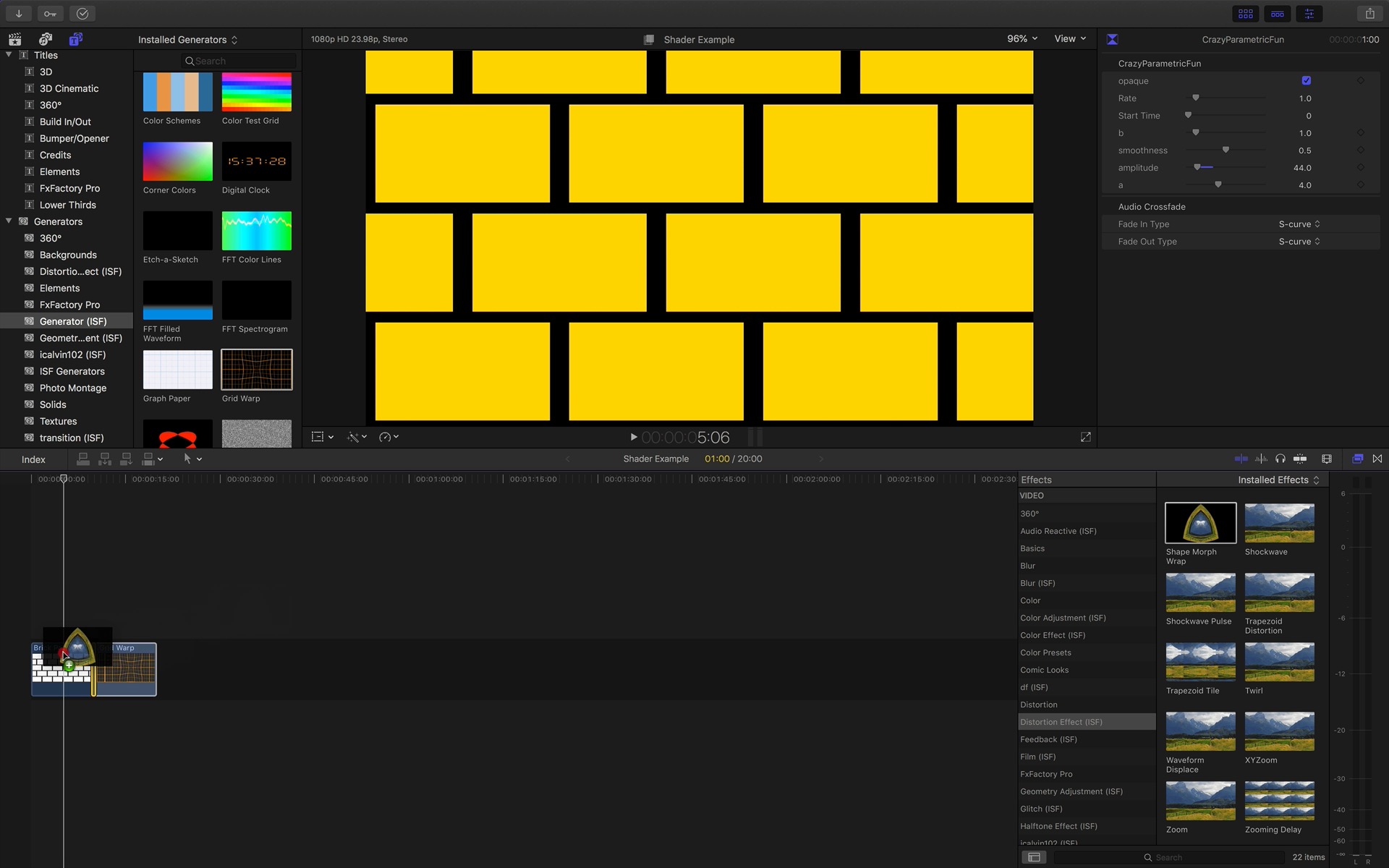
Use the FCP X Effects tab to browse the list of ISF effects. Each shader will appear in its appropriate sub-category. Locate the Shape Morph Wrap filter add drag to apply it to the Brick Pattern in the timeline or project pane.

Use the FCP X Inspector to adjust published ISF shader filter parameters and set keyframes in the timeline.